CSS_Module
简书项目
数据类型
Ajax,fetch,axios
javascript的Ajax
- Ajax的全称是Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求,而不需要重载(刷新)整个页面。
- Ajax使用XMLHttpRequest对象取得新数据,然后再通过 DOM 将新数据插入到页面中。也就是无需刷新即可从服务器获取数据
使用方法
对于IE7+和其他浏览器,直接使用XML对象,IE6以前使用ActiveXObject对象
var xhr;
if(window.XMLHttpRquest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}启动请求
xhr.open(method, url, boolean);
xhr.send([body]);method:请求方法:post,get等
url:请求链接,只能向同源url发送
boolean:是否异步,默认true(异步)
body:包含request.body比如post要使用请求体,get方法填null或不填
注意:调用open并不会真正发送请求,只是启动一个请求以备发送
监听请求
load—请求完成(HTTP状态为400或500),并且响应已完全下载
error—当无法送出请求,如网络中断,无效URl
progress—在下载响应期间定期触发,报告下载了多少
xhr.onload = function() {
alert(`Loaded: ${xhr.status} ${xhr.response}`);
};
xhr.onerror = function() { // 仅在根本无法发出请求时触发
alert(`Network Error`);
};
xhr.onprogress = function(event) { // 定期触发
// event.loaded —— 已经下载了多少字节
// event.lengthComputable = true,当服务器发送了 Content-Length header 时
// event.total —— 总字节数(如果 lengthComputable 为 true)
alert(`Received ${event.loaded} of ${event.total}`);
};status: HTTP状态码,200,404,403等,非HTTP错误为0;
statusText:状态信息,200状态码对应OK;404对应Not Found;403对应Forbidden
response:旧版本为responseText,服务器响应体
我们还可以指定超时
xhr.timeout = 10000; //timeout单位是msURL搜索参数(确保正确编码)
let url = new URL('https://google.com/search');
url.searchParams.set('q','test me!');
//编码
xhr.open('GET', url);//https://google.com/search?q=test+me%21readyState
xml的状态由 0 → 1 → 2 → 3 → … → 3 → 4 通过网络接收到一个数据包就重复一次状态3
UNSENT = 0; // 初始状态
OPENED = 1; // open 被调用
HEADERS_RECEIVED = 2; // 接收到 response header
LOADING = 3; // 响应正在被加载(接收到一个数据包)
DONE = 4; // 请求完成//以前的监听事件就是这样实现的;现在被load,error,progress代替
xhr.onreadystatechange = function() {
if(xhr.readyState === 3) {
//加载中
}
if(xhr.readyState === 4) {
//请求完成
}
}react实践入门
React官方文档入门学习
对象属性配置
Promise回调
函数进阶
JavaScript基础知识
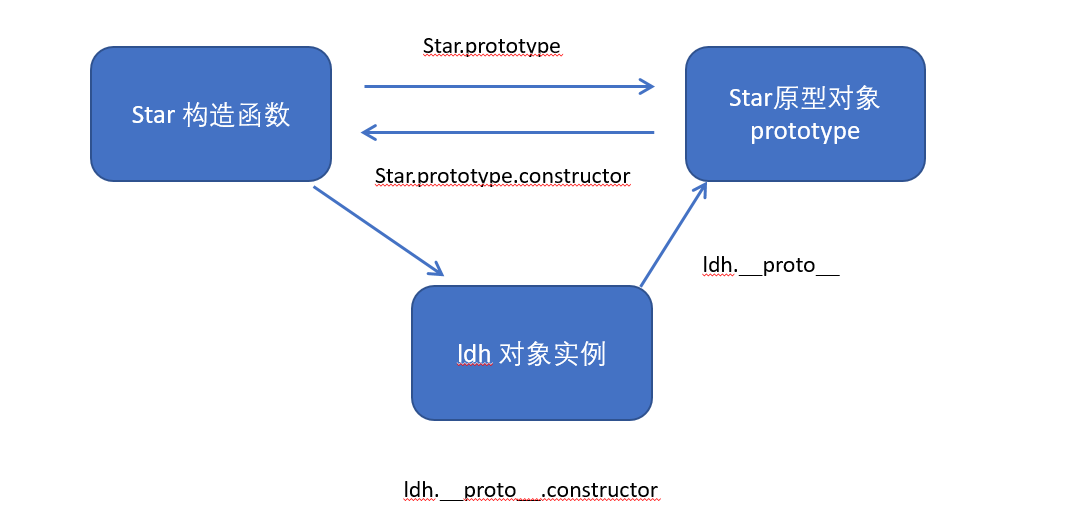
原型链
1.原型
- 首先说一下什么是原型?
这一概念来自:实例对象中的
__proto__属性
- 这一属性就是对象的原型(值可以是对象或null)
- 指向构造函数的原型对象
prototype- 并且有且只有一个

- 访问器(accessor)属性是一个例外,因为分配(assignment)操作是由 setter 函数处理的。因此,写入此类属性实际上与调用函数相同。
// admin.fullName 能够正常运行:
let user = {
name: "Min",
surname: "Yue",
set fullName(value) {
[this.name, this.surname] = value.split(" ");
},
get fullName() {
return `${this.name} ${this.surname}`;
}
};
let admin = {
__proto__: user,
isAdmin: true
};
alert(admin.fullName); // Min Yue
// setter triggers!
admin.fullName = "He Chengmin"; - 值得思考,这里
this指向问题(当然指向admin)永远是函数名.前面的
for...in会迭代继承的属性Object.keys,Object.values都会忽略继承属性